Chapter 04. 웹 문서에 다양한 내용 입력하기
1. 텍스트 입력하기
- <hn> 태그: 자주 사용하는 제목 스타일을 미리 태그 형태로 만든 것
- 기본형 : <hn>제목</hn>
- <h1>이 가장 큰 제목이고 h2, h3, .., h6 순서대로 크기가 작아진다.
- <p>: 텍스트 단락을 만드는 태그
- <br>: 줄을 바꾸는 태그
-> <br>을 두 번 사용하면 단락이 나뉜 것처럼 표현이 가능하지만, 실제로는 단락이 만들어진 게 아니다.
-> 따라서, CSS를 사용해서 텍스트 단락 스타일을 적용할 때 문제가 생긴다.
- <blockquote>: 브라우저가 인용문을 인식할 수 있게 하려면 태그로 감싸줘야한다.
-> 다른 텍스트 보다 약간 들여쓰게 된다.
-> 화면 낭독기에서 웹 문서를 읽어 내려갈 때도 태그 안의 내용을 다른 텍스트와 구분합니다.
- <strong>, <b>: 텍스트를 굵게 표시한다.
-> <strong>굵게 강조할 텍스트</strong> - 경고나 주의사항 같은 내용 강조
화면 낭독기 이용시 강조해서 읽어준다.
-> <b>굵게 표시할 텍스트</b> - 단순히 글자만 표시한다.
- <em>, <i> 기울인 텍스트를 입력해준다. (em: emphasis, i; italic)
-> <em>이탤릭체로 강조한 텍스트 </em> - 문장에서 흐름 상 특정 부분을 강조할 때
-> <i>이탤릭체로 표시할 텍스트</i> - 마음 속의 생각이나 용어, 관용구 등에 사용한다.
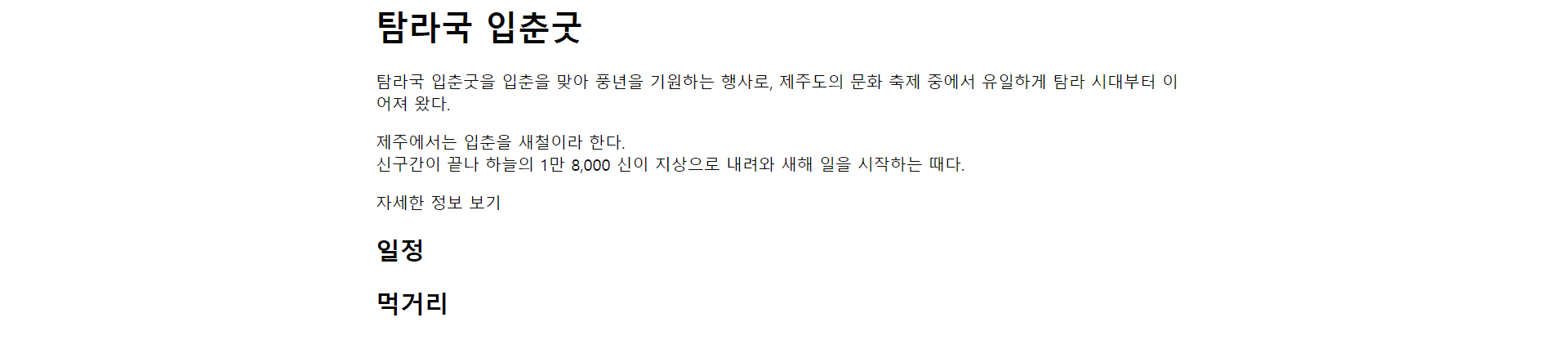
Ex)
<hide/>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>탐라국 입춘굿</title>
<link rel="stylesheet" href="css/poster.css">
</head>
<body>
<div id="container">
<h1>탐라국 입춘굿</h1>
<p>탐라국 입춘굿을 입춘을 맞아 풍년을 기원하는 행사로, 제주도의 문화 축제 중에서 유일하게 탐라 시대부터 이어져 왔다.</p>
<p>제주에서는 입춘을 새철이라 한다. <br>신구간이 끝나 하늘의 1만 8,000 신이 지상으로 내려와 새해 일을 시작하는 때다.</p>
<p>자세한 정보 보기</p>
<h2>일정</h2>
<h2>먹거리</h2>
</div>
</body>
</html>Note) 예제 실행 결과

2. 목록 만들기
- 순서 있는 목록을 만드는 <oi>, >li>태그
-> <ol>태그의 type, start 속성
-> 순서 있는 목록은 기본적으로 숫자 1, 2, 3, .. 으로 번호를 붙인다.
-> type 속성을 사용하면 영문자나 로마 숫자 등으로 순서를 나타낼 수 있다.
-> 순서 목록은 기본적으로 1부터 시작이지만 start를 이용해서 시작 번호를 바꿀 수 있다.
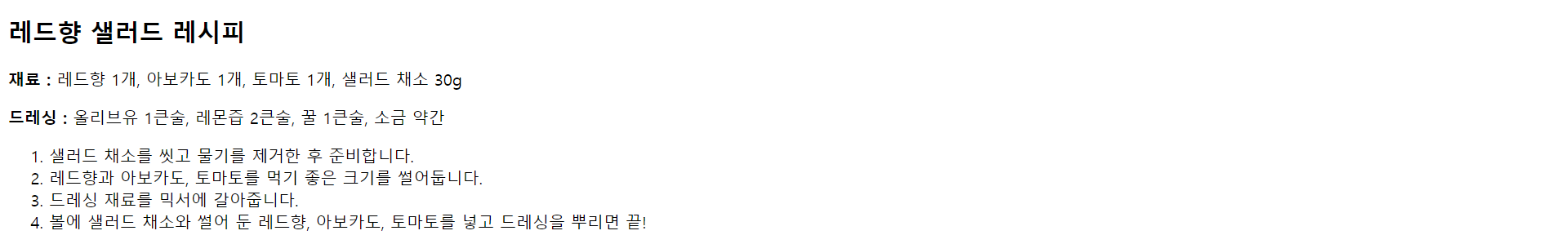
Ex) 순서 있는 목록
<hide/>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>상품 소개 페이지</title>
</head>
<body>
<h2>레드향 샐러드 레시피</h2>
<p><b>재료 : </b>레드향 1개, 아보카도 1개, 토마토 1개, 샐러드 채소 30g</p>
<p><b>드레싱 : </b>올리브유 1큰술, 레몬즙 2큰술, 꿀 1큰술, 소금 약간</p>
<h4>재료 준비</h4>
<ol type="a">
<li>샐러드 채소를 씻고 물기를 제거한 후 준비합니다.</li>
<li>레드향과 아보카도, 토마토를 먹기 좋은 크기를 썰어둡니다.</li>
</ol>
<h4>드레싱 준비</h4>
<ol type="a" start="3">
<li>드레싱 재료를 믹서에 갈아줍니다.</li>
</ol>
<h4>샐러드 완성</h4>
<ol type="a" start="4">
<li>볼에 샐러드 채소와 썰어 둔 레드향, 아보카도, 토마토를 넣고 드레싱을 뿌리면 끝!</li>
</ol>
</body>
</html>Note)

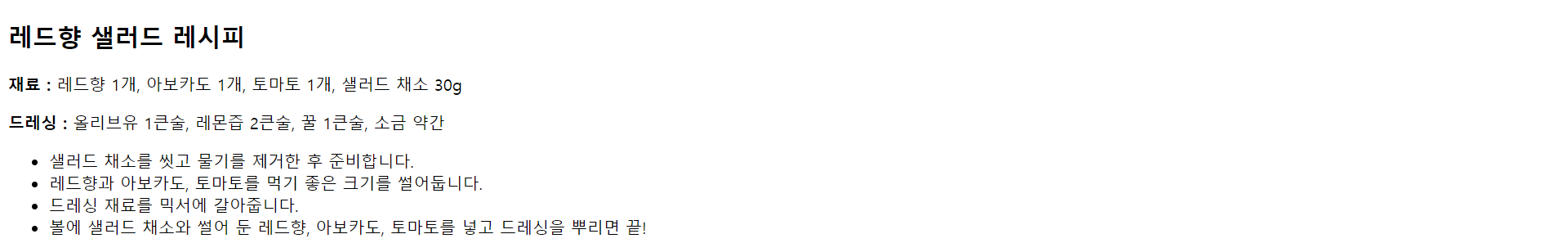
Ex) 순서 없는 목록을 만드는 <ul>, <li>태그
- 항목 앞에 작은 원이나 사각형을 붙여서 구분하는데 작은 그림은 불릿(billet)이라고 한다.
->CSS에서 불릿을 다른 기호로 바꾸거나 아예 없애는 내용도 배운다.
<hide/>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>상품 소개 페이지</title>
</head>
<body>
<h2>레드향 샐러드 레시피</h2>
<p><b>재료 : </b>레드향 1개, 아보카도 1개, 토마토 1개, 샐러드 채소 30g</p>
<p><b>드레싱 : </b>올리브유 1큰술, 레몬즙 2큰술, 꿀 1큰술, 소금 약간</p>
<ul>
<li>샐러드 채소를 씻고 물기를 제거한 후 준비합니다.</li>
<li>레드향과 아보카도, 토마토를 먹기 좋은 크기를 썰어둡니다.</li>
<li>드레싱 재료를 믹서에 갈아줍니다.</li>
<li>볼에 샐러드 채소와 썰어 둔 레드향, 아보카도, 토마토를 넣고 드레싱을 뿌리면 끝!</li>
</ul>
</body>
</html>Note) 실행 결과

Ex) 설명 목록을 만드는 <dl>, <dt>, <dd> 태그
- 이름(단어명)을 지정하는 <dt>태그와 값(설명)을 지정한는 <dd>태그로 구성된다.
- <dt>태그 하나에 <dd>태그를 여러 개 사용할 수도 있다.
<hide/>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>상품 소개 페이지</title>
</head>
<body>
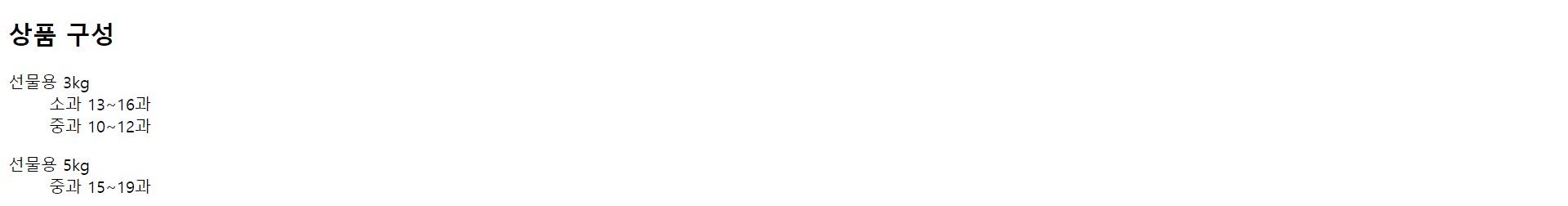
<h2>상품 구성</h2>
<dl>
<dt>선물용 3kg</dt>
<dd>소과 13~16과</dd>
<dd>중과 10~12과</dd>
</dl>
<dl>
<dt>선물용 5kg</dt>
<dd>중과 15~19과</dd>
</dl>
</body>
</html>Note)

3. 표 만들기
Def) 표(table): 행(row)과 열(column), 그리고 셀로 이루어진다. 셀은 행과 열이 만나 이루어진 곳이다.
- <table>표의 시작과 끝을 알린다.
- <caption>: <table>바로 아랫줄에 <caption>을 사용한다. - 위쪽 중앙에 표시된다.
- <tr>: 행을 만든다.
- <td>: 행 안에 있는 셀을 만든다.
-> th: 표의 제목 행에 셀을 만들 때 td대신 th를 사용한다.
-> th를 사용하면 진하게 표시되고 셀 안의 중앙에 배치되서 눈에 띈다.
- 테이블 안에 tr, td가 모두 모여야 하나의 셀을 만들 수 있다.
- 표의 구조를 지정하는 <thead>, <tbody>, <tfoot> 태그
->head (제목) / body (본문) / 요약(foot)를 뜻한다.
-> 화면 낭독기를 통해 시각 장애인도 쉽게 이해할 수 있다.
-> <thead>, <tfoot>만 고정시키고 <tbody>만 스크롤하도록 만들 수도 있다.
Ex) 행이나 열을 합치는 rowspan, colspan 속성 알아보기
-> rowspan: 행을 합친다.
-> colspan: 열을 합친다.
- 기본형
-> <td rowspan="합칠 셀의 개수">셀의 내용</td>
-> <td colspan="합칠 셀의 개수">셀의 내용</td>
Note) 실행 결과

Ex) 열을 묶어주는 <col>, <colgroup> 태그
- 특정 열에 배경색을 넣거나 너비를 바꾸려면 원하는 열을 선택할 수 있어야한다.
- <col>: 열을 1개만 지정할 때 사용한다.
- <colgroup>는 <col>태그를 2개 이상 묶어서 사용한다.
- <col>, <colgroup>은 모두 <caption>태그 다음에 써야한다.
- 내용이 시작하기 전에 열의 상태를 알려줘야한다.
<hide/>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>상품 소개 페이지</title>
<style>
table, th, td {
border:1px solid #ccc;
border-collapse: collapse;
}
th, td { padding:10px 20px; }
</style>
</head>
<body>
<img src="images/tangerines.jpg" alt="레드향">
<h1>레드향</h1>
<p>껍질에 붉은 빛이 돌아 <b>레드향</b>이라 불린다.</p>
<p>레드향은 <em>한라봉과 귤을 교배</em>한 것으로<br>일반 귤보다 2~3배 크고, 과육이 붉고 통통하다.</p>
<p>비타민 C와 비타민 P가 풍부해<br> <strong>혈액순환, 감기예방</strong> 등에 좋은 것으로 알려져 있다.</p>
<hr>
<h2>레드향 샐러드 레시피</h2>
<p><b>재료 : </b>레드향 1개, 아보카도 1개, 토마토 1개, 샐러드 채소 30g</p>
<p><b>드레싱 : </b>올리브유 1큰술, 레몬즙 2큰술, 꿀 1큰술, 소금 약간</p>
<ol>
<li>샐러드 채소를 씻고 물기를 제거한 후 준비합니다.</li>
<li>레드향과 아보카도, 토마토를 먹기 좋은 크기를 썰어둡니다.</li>
<li>드레싱 재료를 믹서에 갈아줍니다.</li>
<li>볼에 샐러드 채소와 썰어 둔 레드향, 아보카도, 토마토를 넣고 드레싱을 뿌리면 끝!</li>
</ol>
<img src="images/salad.jpg" width="320">
<hr>
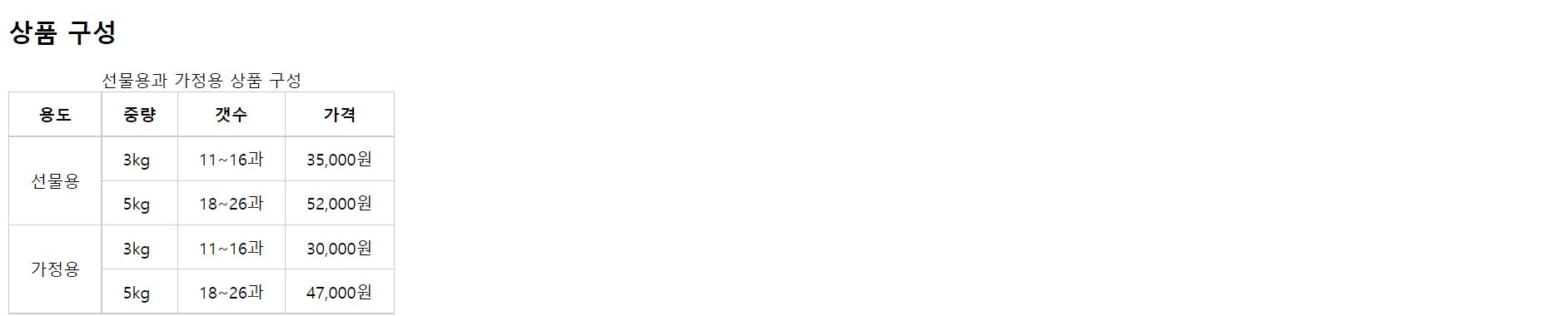
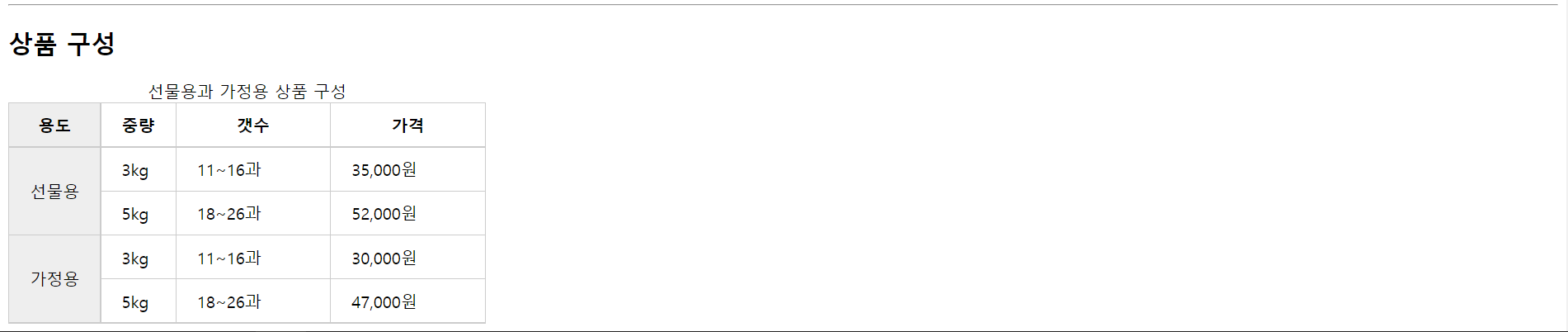
<h2>상품 구성</h2>
<table>
<caption>선물용과 가정용 상품 구성</caption>
<colgroup>
<col style="background-color:#eee;">
<col>
<col span="2" style="width:150px">
</colgroup>
<thead>
<tr>
<th>용도</th>
<th>중량</th>
<th>갯수</t>
<th>가격</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2">선물용</td>
<td>3kg</td>
<td>11~16과</td>
<td>35,000원</td>
</tr>
<tr>
<td>5kg</td>
<td>18~26과</td>
<td>52,000원</td>
</tr>
<tr>
<td rowspan="2">가정용</td>
<td>3kg</td>
<td>11~16과</td>
<td>30,000원</td>
</tr>
<tr>
<td>5kg</td>
<td>18~26과</td>
<td>47,000원</td>
</tr>
</tbody>
</table>
</body>
</html>Note) 실행 결과

- <col style="background-color:#eee;">
-> 첫번째 열의 배경색을 지정한다.
- <col span="2" style="width:150px">
-> 스타일 속성이 같은 세번째, 네번째 열을 묶어서 너비를 지정한다.
4. 표 태그 사용하기
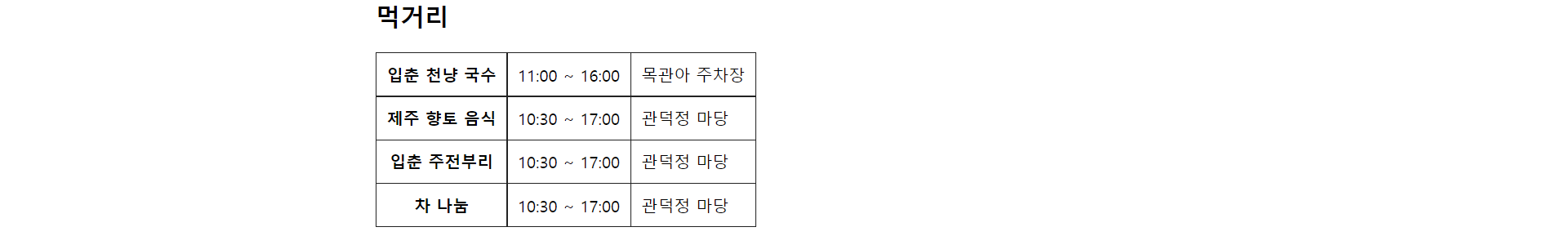
Ex)
<hide/>
<table>
<tr>
<th>입춘 천냥 국수</th>
<td>11:00 ~ 16:00</td>
<td>목관아 주차장</td>
</tr>
<tr>
<th>제주 향토 음식</th>
<td>10:30 ~ 17:00</td>
<td>관덕정 마당</td>
</tr>
<tr>
<th>입춘 주전부리</th>
<td>10:30 ~ 17:00</td>
<td>관덕정 마당</td>
</tr>
<tr>
<th>차 나눔</th>
<td>10:30 ~ 17:00</td>
<td>관덕정 마당</td>
</tr>
</table>Note) 실행 결과

- 행이 4개, 열이 3개인 표를 만들고 표 태그를 작성한다.
- 첫번째 열마다 <th>를 적용해서 진하게 만든다.
5. 이미지 삽입하기
- <img> 웹 문서에 이미지를 삽입할 때, 가장 기본인 태그
- 기본형: <img src="이미지 파일 경로" alt="대체용 텍스트">
Ex) 이미지와 대체용 텍스트 삽입하기
<hide/>
<img src="images/tangerines.jpg" alt="레드향"> //ㄹㄴㅇㄻㄴㅇㄹ
<h1>레드향</h1>
Note)
- 웹 문서의 맨 위에 "tangerines.jpg"이미지를 삽입하고 대체용 텍스트를 나타낸다.
- alt에서는 화면 낭독기 등에서 이미지를 대신해서 읽어 줄 텍스트를 입력한다.
- <img src="images/tangerines.jpg" alt="레드향">
-> 웹 문서 하위 폴더에 있는 이미지 파일 경로 넣기
- <h1>레드향</h1>
-> alt속성을 지정하면 인터넷이 불안정하거나 이미지를 제데로 표시할 수 없는 경우에 이미지 대신 텍스트가 나타난다.
6. 웹에서 사용하는 대표적인 이미지 파일 형식
- GIF(Graphic Interchange Format): 다른 이미지 파일 형식에 비해 크기가 작아서 아이콘이나 불릿 등 작은 이미지에 주로 사용한다.
- JPG/JPEG(Joint Photygraphic group Exprerts Group): GIF보다 색상이나 명암을 다양하게 표현한다.
- PNG(portable network graphics): 네트워크 형으로 개발된 파일 형식이다. 색상을 다양하게 표현하면서 투명한 배경도 만들 수 있어 웹에서 가장 많이 이용된다.
Ex) 이미지 크기를 조절하는 width, height 속성
- width는 이미지의 너비, height는 이미지의 높이를 지정하며 2개 속성 모두를 사용할 수도 있고 1개만 사용할 수도 있다.
- 1개만 지정해도 나머지 속성을 비율을 자동으로 계산하여 나타난다.
- 사용 가능한 단위는 퍼센트(%)와 픽셀(px)가 있다.
- 픽셀을 사용할 때는 숫자만 입력, 퍼센트는 기호"%"도 함께 입력한다.
Ex) 이미지 삽입하기
- <img src="images/top.jpg" alt="" width="100%">
- <body>태그 아래세 위와 같은 소스 한 줄을 추가하고 이미지가 추가된다.
- "width="100%"를 추가하면 이미지를 웹 브라우제 창 너비에 딱 맞출 수 있다.
- 창 너비를 조절할 때마다 이미지도 그에 맞게 늘어나거나 줄어든다.
---- "width="100%" 추가 전----

---- "width="100%" 추가 후----

7. 오디오와 비디오 삽입하기
- 다양한 멀티미디어 파일을 삽입할 때 쓰는 <object>, <embed>태그
- <object width="900" height="800" data="product.pdf"></object>
-> <object>태그를 사용해서 웹 문서에 PDF파일을 삽입하면 PDF 리더가 자동으로 포함되어 보여진다.
- <embed> 태그를 사용해서 오디오/ 비디오/ 이미지 파일을 삽입할 수 있다. ("embed"는 닫는 태그가 없다)
-> <embed src="medias/spring.mp3"> 를 이용해서 오디오 파일을 삽입할 수 있다.
Note) 실행 결과

Note) 실행 결과

- 웹 브라우저에서 지원하는 멀티미디어 파일의 종류
-> 비디오 파일의 webm 형식은 무료이고 화질이 좋지만 webm 형식을 지원하지 않으면 mp4 형식을 사용한다.
-> 오디오는 mp3형식을 주로 사용한다.
-> <audio>, <video>태그를 통해 오디오와 비디오 파일을 삽입한다.
Ex) 오디오/ 비디오 파일 삽입하기
- <audio src="medias/spring.mp3" controls></audio>
- "controls"속성을 함께 사용하면 사용자가 음악을 재생하거나 멈출 수 있다.
- 재생을 눌러야만 오디오를 재생한다.
- <video src="medias/salad.mp4" controls width="700"></video>
-> 비디오는 너빗값을 지정하지 않으면 웹 브라우저에 가득찰 수 있기 때문에 너빗값을 적절하게 지정해야 한다.
- 오디오/ 비디오를 자동재생하려면 <audio>태그에서 autoplay 속성과 loop속성을 지정하면 된다.
-> <video src="medias/salad.mp4" width="700" autoplay muted loop></video>
-> 재생, 일시정지, 음소거 버튼 없이 자동으로 재생된다.
Note) 실행 결과

Note) 실행 결과

Note) 실행 결과 (자동 재생)

8. 하이퍼링크 삽입하기
- 링크를 삽입하는 <a>태그와 href 속성
-> <a>와 </a> 사이에 링크로 만들 텍스트를 입력하고
-> href 속성에는 텍스트를 클릭하면 연결할 문서의 경로와 파일명을 넣으면 된다.
- 기본형: <a href="링크할 주소">텍스트 또는 이미지</a>
- 링크를 추가하면 글자색이 검정색이 아닌 파란색으로 바뀐다.
-> 한번 이라도 클릭한 적 있으면 자주색으로 바뀐다.
-> 링크의 색을 바꿀 때는 CSS를 사용한다.
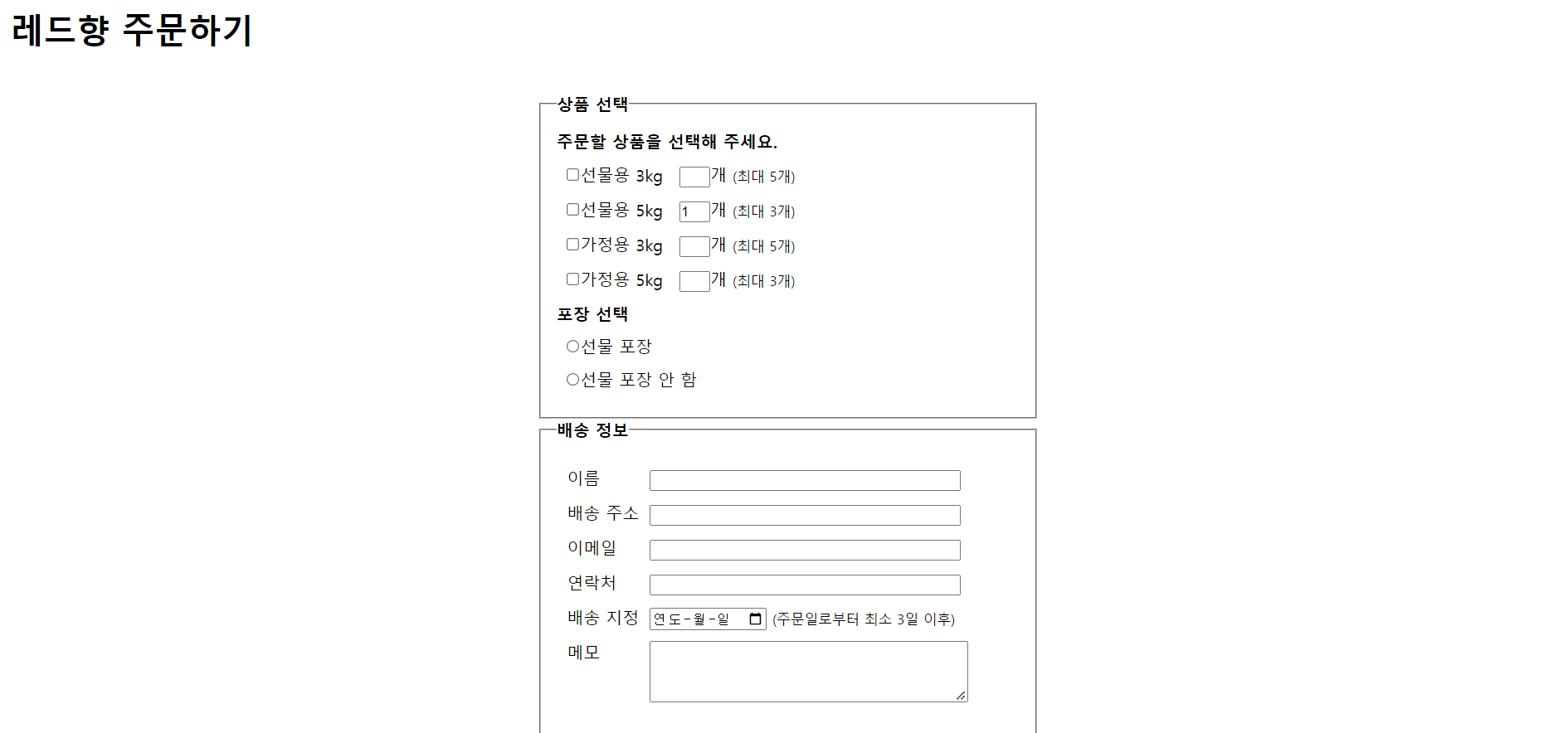
Ex) <p><a href="../05/order.html">주문서 작성하기</a></p>
Note) 실행 결과


Ex) 링크를 새 탭에서 열려면?
- target 속성을 이용한다.
- <p><a href="../05/order.html" target="_blank">주문서 작성하기</a></p>
-> 이전 예제의 코드와 다르게 주문서가 새로운 탭에서 열린다.
Ex) 외부 사이트로 연결하는 링크 삽입하기
- <a>태그로 텍스트 링크를 만들어서 외부 사이트로 연결할 수 있다.
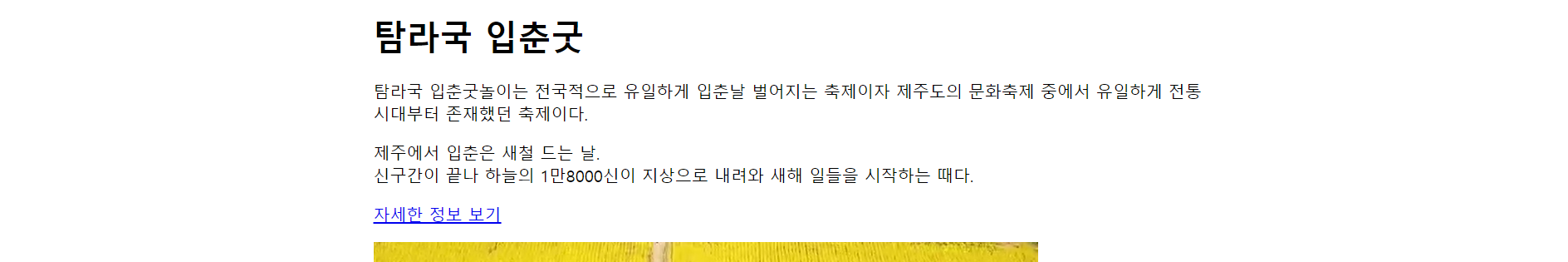
- <p><a href="http://blog.daum.net/jepaf/2" target="_blank">자세한 정보 보기</a></p>
Note) 실행 결과
- 자세한 정보보기 텍스트에 링크가 추가되서 웹 브라우저에 새로운 탭에 연결한 사이트가 표시된다.


Ex) 마무리 문제 1)
(1) 제목은 단계별로 작아진다.
(2) 텍스트 단락에 줄바꿈한다.
(3) 목록 부분은 '순서 없는 목록'
(4) 목록 내용 중 굵게 표시한 부분과 이탤릭체로 표시한 부분은 중요하지 않지만 다른 텍스트와 구별
(5) 혜택 내용은 순서 있는 목록으로 표시하고 알파벳 소문자 이용
(6) 카메라 이미지를 삽입한다.
Note)
<hide/>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>연습문제 1</title>
</head>
<body>
<h1><b>수습 국원 모집</b></h1>
<h2><b>방송에 관심 있는 새내기 여러분 환영합니다</b></h2>
<p>교내 방송국에서 신입생을 대상으로 수습 국원을 모집합니다. 학부와 전공은 상관없습니다.<br>방송에 관심 있는 여러 학우의 지원 바랍니다.</p>
<ul type = "a">
<li><b>모집 기간 : </b>3월 2일 ~ 3월 11일</li>
<li><b>모집 분야 : </b>아나운서, PD, 엔지니어</li>
<li><b>지원 방법 : </b>양식 작성 후 이메일 접수</li>
<i>지원서 양식은 교내 방송국 홈페이지 공지 게시판에 있습니다.</i>
</ul>
<h3>혜택</h3>
<ol type="a">
<li>수습기자 활동 중 소정의 활동비 지급</li>
<li>정기자로 진급하면 장학금 지급</li>
</ol>
<img src ="images\mic.jpg">
</body>
</html>- (4)번은 중요한 내용이 아니므로 <i>를 이용한다.
- (6) <img src="images/mic.jpg" alt=""> 으로 이미지를 삽입한다.
- 혜택에 관한 부분은 type = "a"를 통해 지정 가능하다.
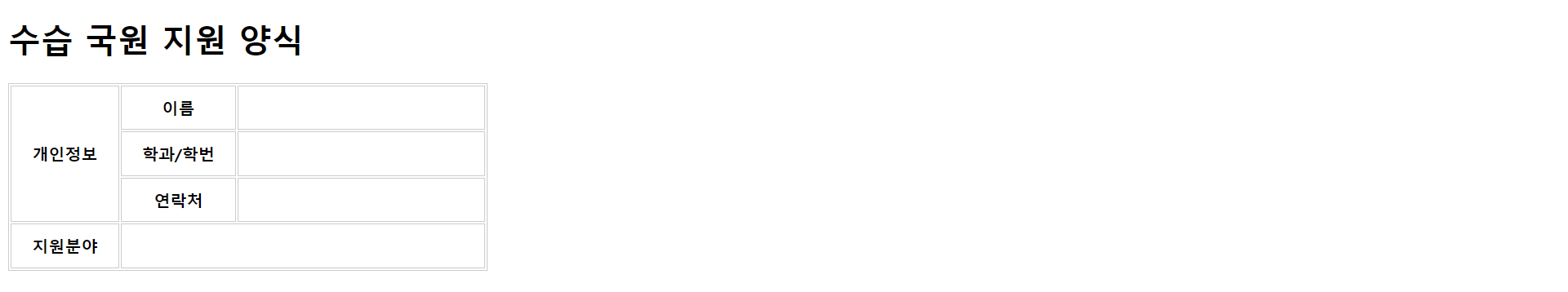
Ex) 마무리 문제 2)
- 4행 3열의 표를 만든다.
- 1 ~ 3행의 첫번째 열을 합친다.
- 4행의 2열과 3열을 합친다.
- 제목 셀로 지정한다. (개인정보, 이름, 학과/학번, 연락처, 지원 분야)
<hide/>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>연습문제 2</title>
<style>
table, td, th {
border:1px solid #ccc;
}
td, th {
padding:10px 20px;
}
td:last-child{
width:200px;
}
</style>
</head>
<body>
<h1>수습 국원 지원 양식</h1>
<table>
<tr>
<th rowspan="3">개인정보</th>
<th>이름</th>
<td></td>
</tr>
<tr>
<th>학과/학번</th>
<td></td>
</tr>
<tr>
<th>연락처</th>
<td></td>
</tr>
<tr>
<th>지원분야</th>
<td colspan="2"></td>
</tr>
</table>
</body>
</html>Note) 실행 결과