Chapter 07. 텍스트를 표현하는 다양한 스타일
1. 글꼴 관련 스타일
1) 글꼴을 지정하는 font-family 속성
- 웹 문서에서 사용할 끌꼴은 font-family 속성으로 지정한다.
- 기본형: font-family : <글꼴 이름> | [<글꼴 이름>, <글꼴 이름>]
- 웹 문서에서 지정한 글꼴이 사용자 시스템에 설치되어 있지 않으면 의도한 글꼴이 아닌 글꼴로 표시된다.
- 따라서, 없을 경우를 대비한 두 번째, 두 번째 글꼴까지 생각해야한다.
2) 글자크기를 지정하는 font-size 속성
- 글자 크기 단위는 px(픽셀), pt(포인트) 등으로 지정가능, 백분율도 가능하다.
- 키워드를 사용하여 글자 크기 지정하기
- 단위를 사용하여 글자 크기 지정하기
-> 예전에는 절대 크기 단위 px(픽셀), pt(포인트)를 사용, 최근에는 상대크기 단위인 em, rem 주로 사용
- 백불율을 사용하여 글자 크기 지정하기
- 이탤릭체로 글자를 표시하는 font-style 속성
-> italic / oblique 중에서 웹에는 주로 italic을 사용한다.
- 글자 굵기를 지정하는 font-weight 속성
2. 웹 폰트 사용하기
1) 웹 폰트란?
Def) 웹 폰트:
- 웹 문서를 작성할 때, 글꼴 정보를 함께 저장해야 사용 가능하다.
- 기존에 가지고 있던 웹 폰느를 사용했다면 서버에 올릴 때, 웹 폰트 파일도 함께 업로드해야한다.
-> 사용자 시스템에없는 글꼴이더라도 웹 문서를 만들 때, 사용한 글꼴을 내려받은 후, 표시한다.
-> 웹 제작자가 의도한 대로 텍스트를 보여줄 수 있다.
2) 웹 폰트 업로드하고 사용하기
- 컴퓨터에서 사용하는 글꼴은 트루타입(TrueType)이다.
-> 그런데 이는 크기가 커서 웹에서 사용하기ㄴ에는 적절하지 않다.
-> 웹에 적합한 글꼴: EOT(embedded open type), WOFF(web open font format), WOFF2
-> 웹 폰트가 준비되면 @font-face 속성을 사용해서 정의한다.
(1) font-family 속성을 사용해 글꼴 이름 만든다.
(2) local()문을 사용하여 사용자 시스템에 해당 글꼴이 있는지 확인한다.
(3) 만약, 없다면 WOFF포맷으로 된 글꼴을 내려 받아야 한다.
(4) src 속성에서 사용할 글꼴 파일의 경로를 지정한다.
Ex) Ostritch라는 글꼴의 웹 폰트 사용하기
<hide/>
<style>
@font-face {
font-family: 'Ostrich'; /* 폰트 이름 */
src: local('Ostrich Sans'),
url('fonts/ostrich-sans-bold.woff') format('woff'),
url('fonts/ostrich-sans-bold.ttf') format('truetype'),
url('fonts/ostrich-sans-bold.svg') format('svg');
}
.wfont {
font-family:'Ostrich', sans-serif; /* 웹 폰트 지정 */
}
p {
font-size:30px; /* 글자 크기 */
}
</style>
</head>
<body>
<p>Using Default Fonts</p>
<p class="wfont">Using Web Fonts</p>Note)

3) 구글 폰트 사용하기
- 구글 폰트는 웹 문서에 링크해서 쉽게 사용가능하다.
- 웹 문서에 스타일 소스를 넣으면 된다.
Ex) 나눔펜 글씨 글꼴 사용하기
<hide/>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>구글 폰트 사용하기</title>
<style>
@import url('https://fonts.googleapis.com/css2?family=Nanum+Pen+Script&display=swap');
h1 {
font-size:60px;
font-weight:bold;
font-family: 'Nanum Pen Script', cursive;
}
</style>
</head>
<body>
<h1>HTML+CSS+JavaScript</h1>
</body>
</html>Note) 실행 결과

3. 텍스트 관련 스타일
1) 글자색을 지정하는 color속성
- 16진수로 표현: #RRGGBB
-> #000000(검은색), #ffffff(흰색)
2) hsl과 hals로 표현하는 방법
- hue(색상), saturation(채도), lightness(명도)의 줄임만 => "hsl"
- 위 세 가지 + alpha(불투명도) => "hsla"
3) 색상을 영문명으로 표시하는 방법
Ex)
<hide/>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>상품 소개 페이지</title>
<style>
h1 {
color:#0000ff; /* 16진수 표기법 */
}
p {
color:green; /* 색상 이름 */
}
.accent {
color:hsl(0, 100%, 50%); /* hsl 표기법 */
font-weight:bold;
}
</style>
</head>
<body>
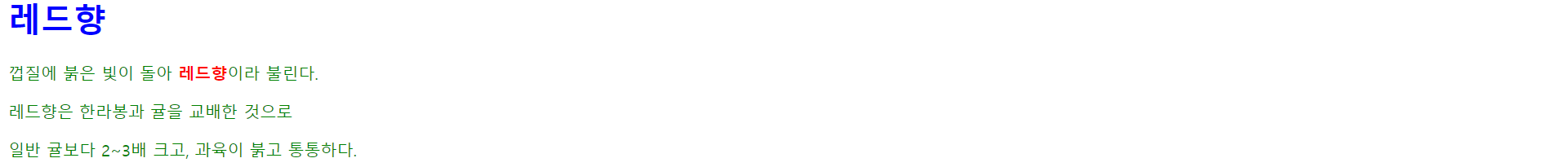
<h1>레드향</h1>
<p>껍질에 붉은 빛이 돌아 <span class="accent">레드향</span>이라 불린다.</p>
<p>레드향은 한라봉과 귤을 교배한 것으로</p>
<p>일반 귤보다 2~3배 크고, 과육이 붉고 통통하다.</p>
</body>
</html>Note) 실행 결과

4) rgb와 rgba로 표현하는 방법
- red. green, blue 의 줄임말
- RGB기본형: h1 { color : rgb(0, 0, 255); } => 파란색
- RGBA기본형: h1 {color : rgba(0, 0, 255, 0.5)} => 반투명 파란색 / 불투명도 지정
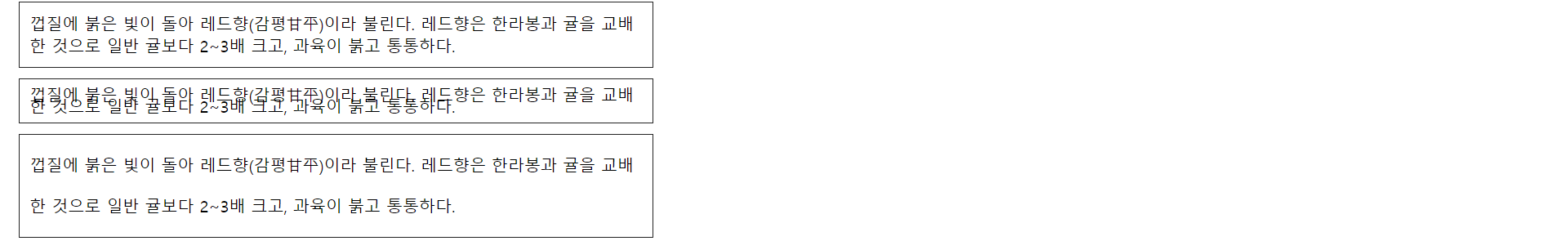
5) 텍스트를 정렬하는 text-align 속성
- 왼쪽 정렬(디폴트)
- 가운데 정렬
- 양쪽 정렬
<hide/>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>text-align</title>
<style>
p {
width:600px;
border:1px solid #222;
padding:10px;
margin:10px;
}
.center {
text-align: center;
}
.justify {
text-align: justify;
}
</style>
</head>
<body>
<p>껍질에 붉은 빛이 돌아 <b><big>레드향</big>(감평甘平)</b>이라 불린다. 레드향은 한라봉과 귤을 교배한 것으로 일반 귤보다 2~3배 크고, 과육이 붉고 통통하다.</p>
<p class="center">껍질에 붉은 빛이 돌아 <b><big>레드향</big>(감평甘平)</b>이라 불린다. 레드향은 한라봉과 귤을 교배한 것으로 일반 귤보다 2~3배 크고, 과육이 붉고 통통하다.</p>
<p class="justify">껍질에 붉은 빛이 돌아 <b><big>레드향</big>(감평甘平)</b>이라 불린다. 레드향은 한라봉과 귤을 교배한 것으로 일반 귤보다 2~3배 크고, 과육이 붉고 통통하다.</p>
</body>
</html>
6) 줄 간격을 조절하는 line-height
- 보통 줄 간격은 글자 크기의 1.5 ~ 2배가 적당하다.
- 윗 줄: 줄 간격 지정하지 않음 / 둘째 줄: 글자 크기의 0.7배 / 셋째 줄: 글자 크기의 2.5배
- 세로로 가운데 정렬을 하려면?
-> line-height의 속성값을 추가하여 영역 높이를 나타내는 height의 속성값과 똑같이 지정한다.
Ex)
<hide/>
.small-line {
line-height:0.7;
}
.big-line {
line-height:2.5;
}
</style>
</head>
<body>
<p>껍질에 붉은 빛이 돌아 레드향(감평甘平)이라 불린다. 레드향은 한라봉과 귤을 교배한 것으로 일반 귤보다 2~3배 크고, 과육이 붉고 통통하다.</p>
<p class="small-line">껍질에 붉은 빛이 돌아 레드향(감평甘平)이라 불린다. 레드향은 한라봉과 귤을 교배한 것으로 일반 귤보다 2~3배 크고, 과육이 붉고 통통하다.</p>
<p class="big-line">껍질에 붉은 빛이 돌아 레드향(감평甘平)이라 불린다. 레드향은 한라봉과 귤을 교배한 것으로 일반 귤보다 2~3배 크고, 과육이 붉고 통통하다.</p>Note) 실행 결과

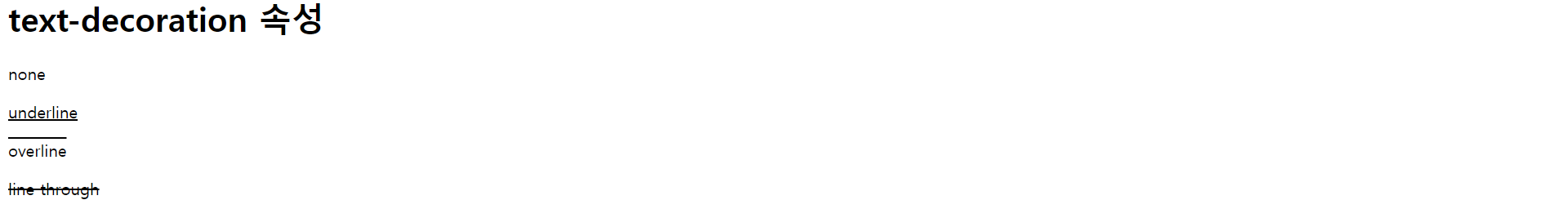
7) 텍스트의 줄을 표시하거나 없애 주는 text-decoration 속성
- 텍스트에 밑줄을 긋거나 취소선을 표시한다.
- 하이퍼링크 적용하면 생기는 밑줄을 없앨 수 있다.
Ex)
<hide/>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>text-decoration</title>
</head>
<body>
<h1>text-decoration 속성</h1>
<p style="text-decoration:none">none</p>
<p style="text-decoration:underline">underline</p>
<p style="text-decoration:overline">overline</p>
<p style="text-decoration:line-through">line through</p>
</body>
</html>Note) 실행 결과

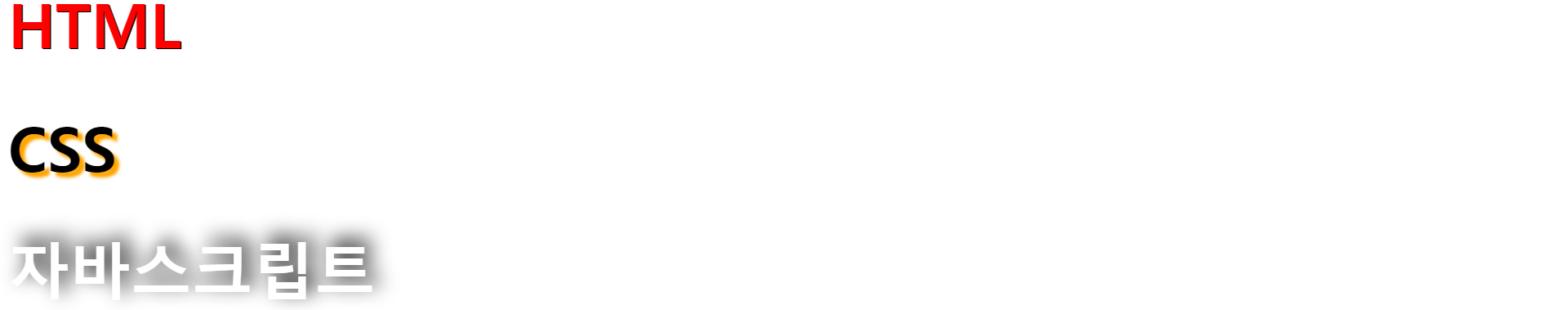
8) 텍스트에 그림자 효과를 추가하는 text-shadow 속성
- 기본형: text-shadow : none | <가로 거리> <세로 거리> <번짐 정도> <색상>
- 가로거리: 양수이면 글자의 오른쪽, 음수이면 왼쪽에 그림자를 만든다.
- 세로거리: 양수이면 아래쪽, 음수이면 위쪽에 그림자를 만든다.
- 번짐 정도: 그림자가 번지는 정도
- 번짐 정도는 생략 가능
Ex)
<hide/>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>text-shadow</title>
<style>
h1 {
font-size:60px;
}
.shadow1 {
color:red;
text-shadow:1px 1px black;
}
.shadow2 {
text-shadow:5px 5px 3px #ffa500;
}
.shadow3 {
color:#fff;
text-shadow:7px -7px 20px #000;
}
</style>
</head>
<body>
<h1 class="shadow1">HTML</h1>
<h1 class="shadow2">CSS</h1>
<h1 class="shadow3">자바스크립트</h1>
</body>
</html>
Note) 실행 결과

9) 텍스트의 대소 문자를 변환하는 text-transform 속성
- 영문자를 표기할 때, 텍스트의 대소 문자를 원하는 대로 바꿀 수도 있다.
- 텍스트를 대소 문자 또는 전각 문자로 변환합니다.
(1) none: 줄을 표시하지 않는다.
(2) capitalize: 첫 번째 글자를 대문자로 변환한다.
(3) uppercase: 모든 글자를 대문자로 변환한다.
(4) lowercase: 모든 글자를 소문자로 변환한다.
(5) full-width: 가능한 한 모든 문자를 전각 문자로 변환한다.
-> 전각문자: 가로, 세로 비율이 1:1인 글자
10) 글자 간격을 조절하는 letter-spacing, word-spacing 속성
- letter-spacing: 글자 사이의 간격 조정
- word-spacing: 단어와 단어 사이 간격 조정
4. 목록 스타일
1) 불릿 모양과 번호 스타일을 지정하는 list-style-type 속성
- disc: ●
- circle: ○
- square: ■
- decimal: 1부터 시작하는 10진수
ex) list style-type: upper-alpha; => 불릿을 대문자로 지정
2) 불릿 대신 이미지를 사용하는 list-style-image 속성
- 기본형: list-style-image: <url(이미지 파일 경로)> | none
3) 목록을 들여쓰는 list-style-position 속성
- 불릿이나 번호의 위치를 들여쓸 수 있다.
- 기본형: list-syle-position : inside | outside
->inside: 불릿이나 번호를 기본 위치보다 안으로 들여 쓴다.
-> outside: 기본값
4) 목록 속성을 한꺼번에 표시하는 list-style 속성
- list-style-type, list-style-image, list-style-position속성을 한꺼번에 표시할 수 있다.
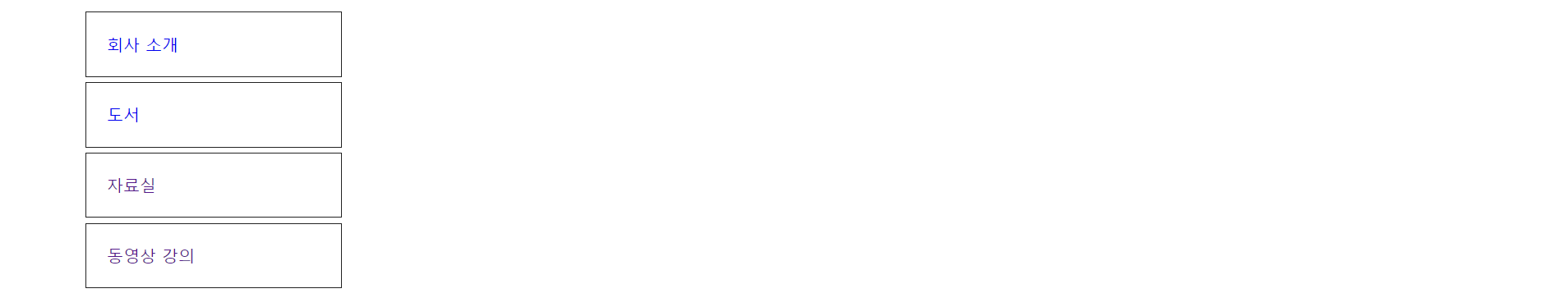
Ex) 목록을 사용하여 세로 메뉴 만들기
- 세로 메뉴는 목록에서 불릿을 없애고 마진과 패딩을 사용해 배열하면 된다.
- 불릿이 사라지고 각 항목에 마진과 패딩, 테두리가 추가되어 웹 사이트의 세로 메뉴 형태가 만들어진 것을 볼 수 있다.
<hide/>
<style>
a {
text-decoration:none;
}
nav {
width:300px;
margin:50px 30px;
}
ul {
list-style:none;
}
li {
border:1px solid #222;
padding:20px;
margin:5px;
}
</style>Note) 실행 결과

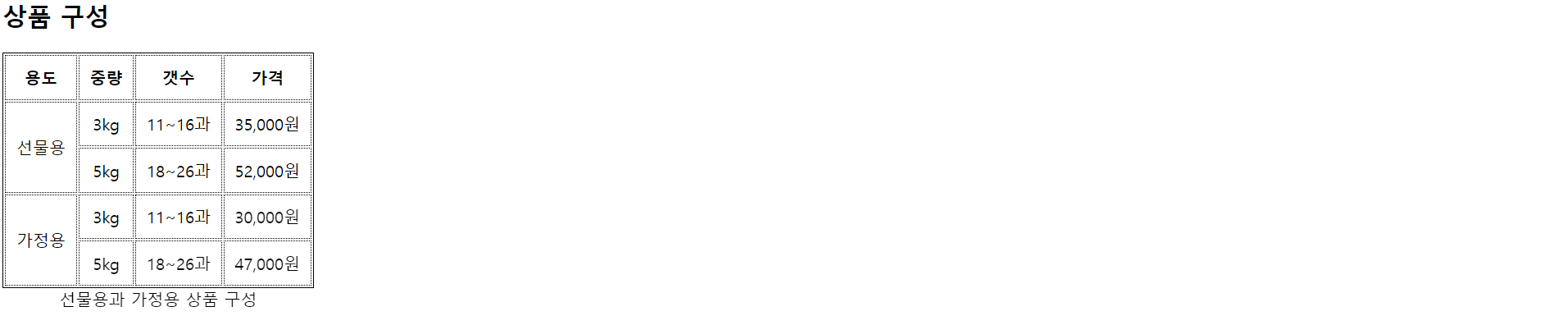
5. 표 스타일
1) 표 제목의 위치를 정해주는 caption-side 속성
- top: 캡션을 표 윗 부분에 표시
- bottom: 표 아래에 표시 (기본값)
2) 표에 테두리를 그려주는 border속성
Ex) 표 테두리 스타일 지정하기
- 표 테두리 검은색: border: 1px solid black
- 표 캡션 위치 아래로: caption-side: bottom
Note) 실행 결과

3) 셀 사이의 여백을 지정하는 border-spacing 속성
- 표와 셀에 따로 테두리를 지정하면 셀과 셀 사이에 여백이 조금 생긴다.
-> border-spacing으로 조절
- 기본형: border-spacing: 수평거리 수직거리ㅣ
4) 표와 셀 테두리를 합쳐 주는 border-collapse 속성
- collapse: 표와 셀의 테두리를 합쳐 하나로 표시한다.
- seperate: 표와 셀의 테두리를 따로 표시한다. (기본값)
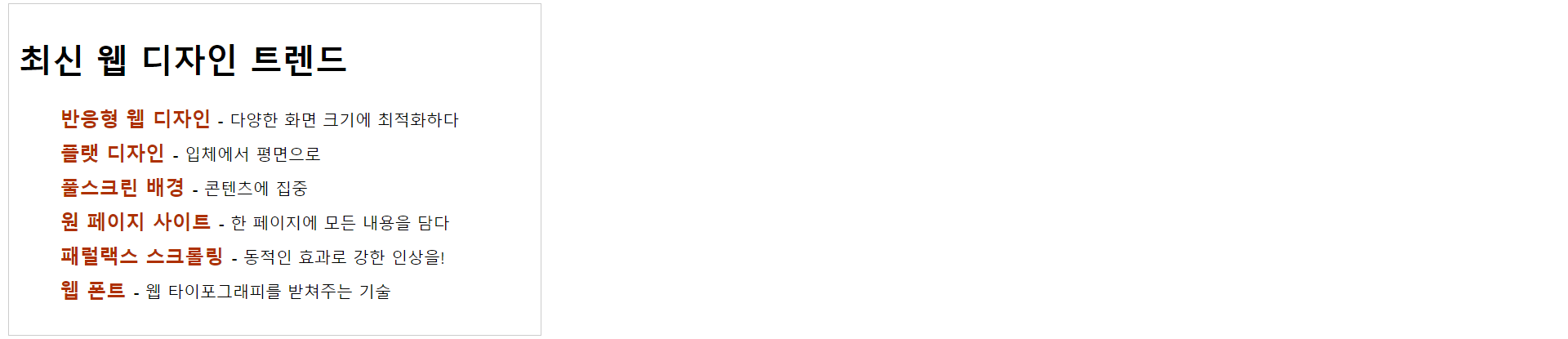
Ex) 마무리문제 1)
- 순서 없는 목록의 불릿 없애기
- 줄 간격을 글자 크기의 2배 지정
- 진하게 표시할 부분을 #ad3000으로 글자색 수정
<hide/>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>연습문제 1</title>
<style>
.container {
width:500px;
padding:10px;
border:1px solid #ccc;
}
.subject {
font-weight:700;
font-size:larger;
color: #ad3000
}
ul{
list-style: none;
}
li{
line-height: 2;
}
</style>
</head>
<body>
<div class="container">
<h1>최신 웹 디자인 트렌드</h1>
<ul>
<li><span class="subject">반응형 웹 디자인</span> - 다양한 화면 크기에 최적화하다</li>
<li><span class="subject">플랫 디자인 </span> - 입체에서 평면으로 </li>
<li><span class="subject">풀스크린 배경 </span> - 콘텐츠에 집중</li>
<li><span class="subject">원 페이지 사이트 </span> - 한 페이지에 모든 내용을 담다</li>
<li><span class="subject">패럴랙스 스크롤링 </span> - 동적인 효과로 강한 인상을!</li>
<li><span class="subject">웹 폰트 </span> - 웹 타이포그래피를 받쳐주는 기술</li>
</ul>
</div>
</body>
</html>Note) 실행 결과

Ex) 마무리 문제 2)
- 배경색 흰색으로 수정하기
- 텍스트 기준으로 오른쪽 아래, 가로거리 3px, 세로 거리 2px 되는 위치에 5px 정도 번지는 그림자 효과를 추가한다.
- 글자색은 검정
<hide/>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>연습문제 2</title>
<style>
.container {
width:300px;
height:70px;
margin:0 auto;
background-color:#444;
}
h1 {
text-align: center;
line-height: 70px;
color: #fff;
text-shadow:3px 2px 5px #000;
}
</style>
</head>
<body>
<div class="container">
<h1>웹 개발 기초</h1>
</div>
</body>
</html>
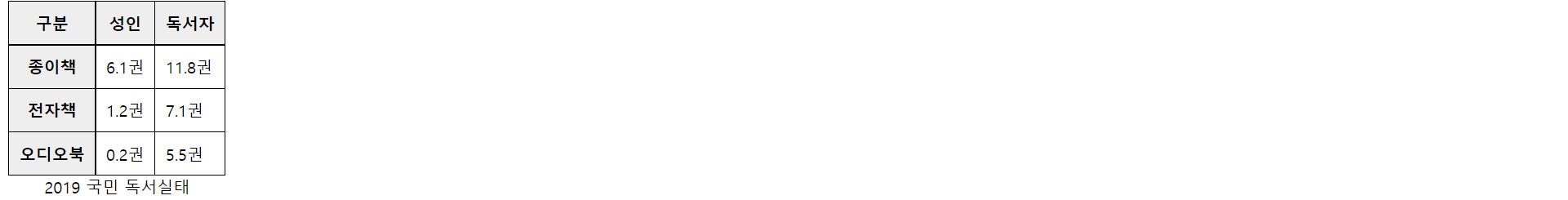
Ex) 마무리 문제 3)
<hide/>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>연습문제 3</title>
</head>
<body>
<table>
<style>
table{
caption-side: bottom;
border: 1px solid black;
border-collapse: collapse;
}
th, td{
border: 1px solid black;
padding: 10px;
}
.heading{
background-color: #eee;
}
</style>
<caption>2019 국민 독서실태</caption>
<col class="heading">
<col>
<col>
<thead>
<tr class = "heading">
<th>구분</th>
<th>성인</th>
<th>독서자</th>
</tr>
</thead>
<tbody>
<tr>
<th>종이책</th>
<td>6.1권</td>
<td>11.8권</td>
</tr>
<tr>
<th>전자책</th>
<td>1.2권</td>
<td>7.1권</td>
</tr>
<tr>
<th>오디오북</th>
<td>0.2권</td>
<td>5.5권</td>
</tr>
</tbody>
</table>
</body>
</html>Note) 실행 결과

Ex) 마무리 문제 4)
<hide/>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>연습문제 4</title>
<style>
#container { /* 전체 콘텐츠를 감싸는 div */
width:650px; /* 너비 */
margin:0 auto; /* 가로로 중앙에 배치 */
padding:5px; /* 테두리와 내용 사이의 패딩 여백 */
}
#check { /* 텍스트 부분을 감싸는 div */
width:640px; /* 너비 - 그림 너비 값에 맞춤 */
border:1px solid #ccc; /* 테두리 */
}
h1 {
color: white; /* 글자색 */
font-size: 1em; /* 글자 크기 */
background: #222; /* 배경색 */
margin: 0; /* 제목과 다른 요소 간의 마진 여백 */
padding: 10px; /* 테두리와 제목 텍스트 사이의 패딩 여백 */
}
h2{
color: #ff0000;
font-size: 1.5em;
text-align: center;
}
p{
font-weight: bold;
font-size: 1.2em;
line-height: 2em;
text-align: center;
}
.accent{
color: #00f;
}
.smalltext{
font-size: 0.7em;
}
</style>
</head>
<body>
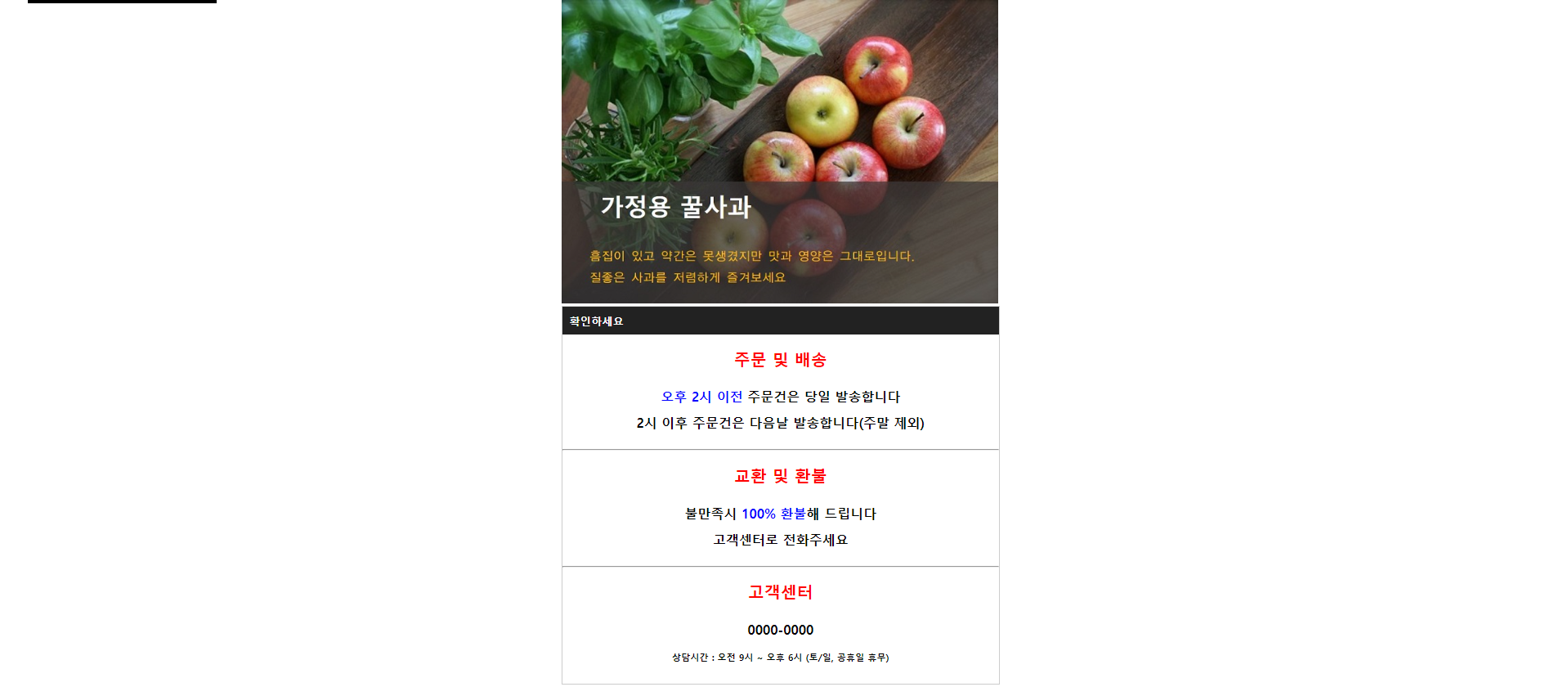
<div id="container">
<img src="images/top.jpg" alt="가정용 꿀사과 - 흠집이 있고 약간은 못생겼지만 맛과 영양은 그대로입니다. 질좋은 사과를 저렴하게 즐겨보세요">
<div id="check">
<h1>확인하세요</h1>
<h2>주문 및 배송</h2>
<p><span class ="accent"> 오후 2시 이전</span> 주문건은 당일 발송합니다<br>
2시 이후 주문건은 다음날 발송합니다(주말 제외)</p>
<hr>
<h2>교환 및 환불</h2>
<p>불만족시 <span class ="accent">100% 환불</span>해 드립니다<br>
고객센터로 전화주세요</p>
<hr>
<h2>고객센터 </h2>
<p>0000-0000<br>
<span class="smalltext">상담시간 : 오전 9시 ~ 오후 6시 (토/일, 공휴일 휴무)</span></p>
</div>
</div>
</body>
</html>Note) 실행 결과