FrontEnd/Vue.js 3
Chapter 05. Vue.js 3
계란💕
2023. 3. 29. 11:42
Vue.js 2 에서 Vue.js 3로 바꾸기
- CDN 라이브러리가 달라진다.
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
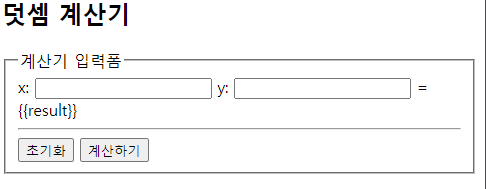
Note) 실행 결과
- 라이브러리만 바꿨는데 다음과 같이 오류가 난다.
- Vue는 더이상 생성자가 아니라는 오류가 난다.


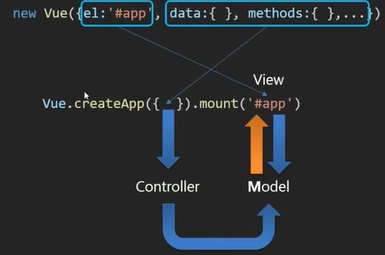
- 기존 Vue 2

- Vue 3
- createApp() 안에 기존 옵션들을 집어 넣는다.
- mount()를 이용해서 view의 ele를 넣어준다.

- methods{}는 동일하게 작성하지만 data{}를 넣었던 부분이 다음과 같이 바뀐다.

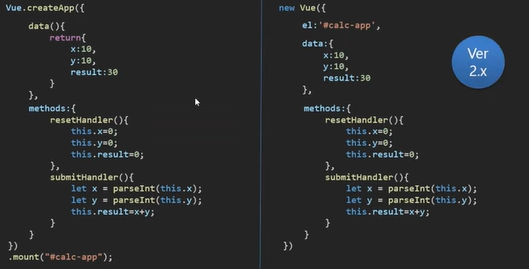
Ex) 변경하기
- new Vue => createApp()
- ele 는 맨 뒷부분으로 빠진다.
- data 가 메서드로 바뀐다. 반환값을 넣어준다.
- 적용하고난 코드
<hide/>
Vue.createApp({
data() {
return {
x: 11,
y: 10,
result: 30
}
},
methods: {
resetHandler: function () {
this.x = 0;
this.y = 0;
this.result = 0;
},
submitHandler() {
this.result = parseInt(this.x) + parseInt(this.y);
},
changeHandler() {
this.result = parseInt(this.x) + parseInt(this.y);
}
}
})
.mount("#calc-app");계산기 앱의 모듈화와 template 옵션
- 위에 만든 두 파일에 대해 어떤 문제가 있을까?
- 현재, 뷰를 이용한 Javascript 파일에서 html 파일의 변수들을 참고하는 구조이다.
- 따라서 html 에서 지시자를 변경하거나 뭔가를 변경하면 javascript 에 영향을 주고 있다.
- 결합력 있는 것끼리 한 곳에 모아두면 편리하다. → "모듈화"
Ex) 모듈화
- <body> 태그 안에 있는 부분을 잘라서 다음과 같이 이동한다.
- 템플릿 문자열을 만들기 위해 methods 파트 뒤에 templates 파트를 추가해서 방금 잘라내기 한 코드를 붙여넣는다.
- 주의) id가 그 곳에 있으면 안된다.
- 따라서 'section id' 부분을 html 페이지의 body 태그 안으로 이동한다 .
- 반드시 <body> 안이 아니더라도 새로운 <div>태그를 만들어서 id를 넣어줘도된다.
id="calc-app"
<hide/>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
</head>
<body>
<div id="calc-app">
</div>
<script src="calc.js"></script>
</body>
</html>
- Javascript
- template를 ``로 감싼다. ('~'위에 있는 키)
<hide/>
Vue.createApp({
data() {
return {
x: 11,
y: 10,
result: 30
}
},
methods: {
resetHandler: function () {
this.x = 0;
this.y = 0;
this.result = 0;
},
submitHandler() {
this.result = parseInt(this.x) + parseInt(this.y);
},
changeHandler() {
this.result = parseInt(this.x) + parseInt(this.y);
}
},
template: `
<section >
<h1>덧셈 계산기</h1>
<form action="">
<fieldset>
<legend>계산기 입력폼</legend>
<div>
<label>x:</label>
<input v-on:input="changeHandler" dir="rtl" v-model="x">
<label>y:</label>
<input v-on:input="changeHandler" dir="rtl" v-model="y">
<span>=</span>
<span>{{result}}</span>
</div>
<hr>
<div>
<input type="submit" v-on:click.prevent="resetHandler" value="초기화">
<input type="submit" v-on:click.prevent="submitHandler" value="계산하기">
</div>
</fieldset>
</form>
</section>
`
})
.mount("#calc-app");
Note) 실행 결과
- 위와 같이 만들어주면 결과는 동일하다.
Note
- content
출처
14강 - https://www.youtube.com/watch?v=23o_22c0Z5o&list=PLq8wAnVUcTFVvV09XIRA0L5hgDPil88r5&index=12
15강 - https://www.youtube.com/watch?v=IQOQ61RCv1M