개발 일지/개발 일지
[06월 4주차] 프론트엔드 element plus 사용 방법
계란💕
2023. 6. 24. 14:24
element plus를 이용한 탭 만들기 - Vue.js
- 여러 가지 탭이 있을 때 하나의 탭을 클릭 시, 그에 대한 내용만 보이도록 구현하려고 한다.
- 사내에서 element plus라는 디펜던시를 사용하고 있다.( package.json 파일에 있는 dependency 목록에 element plus의 버전을 정의하면 된다. ) => Java에서 build.gradle/ pom.xml 파일에 dependency를 설치하는 것과 같다.
- 엘리먼트 플러스(element plus): Vue.js 기반의 UI 컴포넌트 라이브러리이다. 사용하기 쉬운 UI 컴포넌트를 제한다. 버튼, 입력 필드, 선택 목록, 테이블, 모달 창 같은 UI요소를 포함하고 있다.
- main.js 파일에서 element plus 를 import 해야한다.
- 주의) tabPosition에 바로 "left"를 넣으면 적용되지 않고 <script> 안 쪽에 ref("left") 라고 선언한 변수를 사용해야 적용된다.
- 이런 식으로 데이터 바인딩을 설정해야한다. 설정하면 ref 변수가 Vue의 reactive 시스템에 등록된다. 이렇게 등록된 변수를 데이터 변경 감지를 위해 감시 대상이 되며 해당 변수의 값이 변경될 때마다 탭 버튼 레이아웃이 적용되는 것이다.
- <el-tab-pane> 은 엘리먼트 플러스에서 제공하는 탭 컴포넌트 중 하나이다. 탭 패널을 구성한다. 탭 버튼을 클릭하면 해당 패널의 내용이 표시되도록 한다.
- v-for을 사용해서 미리 만들어둔 tabList 의 목록을 보여준다.
// main.js 파일
import ElementPlus from "element-plus";
app.use(ElementPlus);
<el-tabs type="card" :tab-position="tabPosition" class="demo-tabs">
<el-tab-pane
v-for="(tab, index) in tabList"
:key="index"
:label="tab.name"
>
<div class="boxLayout">
<div class="boxCnt">
<div class="ly-table">
<div>
<ComnList
:tableHeader="tableHeader"
:tableData="tableData"
>
</ComnList>
</div>
</div>
</div>
</div>
</el-tab-pane>
</el-tabs>
<script>
const tabPosition = ref("left");
const tabList = {
{name: "User"},
{name: "Config"},
{name: "Role"},
{name: "Task"},
};
</script>
생략
</style>
Note) 실행 결과

cf) https://element-plus.org/en-US/component/tabs.html#tab-position
테이블 만들기 - v-slot
- 표 형태의 테이블을 만들려고 하는데 각 로우에 대해 한 줄씩 지울 수 있는 삭제 버튼을 만들려고 한다.
- 사내에서 만든 ComnList 라는 자식 컴포넌트에 리스트 형태로 보여줄 데이터를 전달하고 <template> 형태로 한 컬럼씩 만들어준다.
- <template v-slot>
- v-slot: Vue.js에서 슬롯(slot)을 사용하는데 사용되는 지시자이다.
- 컴포넌트의 템플릿에서 다른 컴포넌트나 html 요소를 포함시킬 수 있는 특별한 영역이다.
- 해당 슬롯에 컴포넌트나 데이터를 전달 가능하다.
- ex) <template v-slot:btnDelete="slotData">: 각 행마다 삭제 버튼을 만들어준다. handle() 안에 들어가는 인덱스 위치에 있는 데이터를 지워주도록 메서드를 구현한다.
- slotData: 슬롯에 전달되는 데이터를 나타내는 변수이다.
- Vue에서 부모 => 자식컴포넌트로 데이터를 전달할 수 있다. 이 때 전달된 데이터는 자식 컴포넌트에서 "slotData" 와 같은 변수명으로 접근해서 사용 가능하다.
- tableHeader는 script 안에 위의 template 안에 있는 필드명과 동일한 데이터를 미리 만들어둬야한다.
- 그리고 slotData.$index 는 표에서 각 행의 인덱스를 나타낸다.
- checkData는 스크립트 영역에 key가 중복인지 아닌지 체크하는 메서드를 정의한다.
- v-slot 뒤에는 앞에서 정의한 tableHeader의 필드명을 넣어준다.
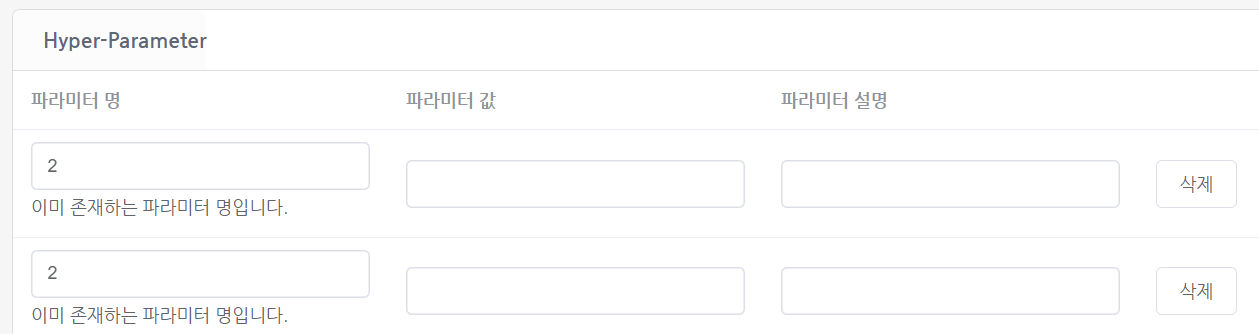
Ex) param 목록 수정 화면
<hide/>
<ComnList
:tableHeader="tableHeader"
:tableData="tableData"
>
<template v-slot:key="slotData">
<el-input
v-model="slotData.row.key"
:aria-disabled="!editable"
></el-input>
<span
class="badge badge-danger mt-1"
v-if="checkData(slotData.$index)"
>이미 존재하는 파라미터 명입니다.
</span>
</template>
<template v-slot:val="slotData">
<el-input
v-model="slotData.row.val"
:aria-disabled="!editable"
></el-input>
</template>
<template v-slot:desc="slotData">
<el-input
v-model="slotData.row.desc"
:aria-disabled="!editable"
></el-input>
</template>
<template v-slot:btnDelete="slotData">
<el-button
@click="($event) => handleDeleteModel(slotData.$index)"
>삭제</el-button
>
</template>
</ComnList>`
<script setup>
const tableHeader = ref([
{
prop: "key",
label: "파라미터 명",
width: 250,
columnType: "custom",
},
{
prop: "val",
label: "파라미터 값",
width: 250,
columnType: "custom",
},
{
prop: "desc",
label: "파라미터 설명",
width: 250,
columnType: "custom",
},
{
prop: "btnDelete",
label: "",
width: 250,
columnType: "custom",
},
]);
</script>
Note) 실행 결과


org.jkiss.dbeaver.model.sql.DBSQLException: SQL Error [42501]: ERROR: permission denied for relation table_model
at org.jkiss.dbeaver.model.impl.jdbc.exec.JDBCStatementImpl.executeStatement(JDBCStatementImpl.java:133)- 오류: DB 권한 사용 문제
- 원인: 데이터베이스에 접근할 수 있도록 권한이 설정되어 있지 않다.
- 해결: 데이터베이스 관리자가 권한을 설정한다.