1. HTML(Hyper Text Markup Language)이란?
Def) HTML: 다양한 인터넷 정보를 웹 브라우저에 보여줄 때 사용하는 언어, 웹 문서를 만들 때 쓰이는 언어이다.
- Hyper Text: 문서를 서로 연결해주는 링크를 말한다.
- 엑셀이나 워드오 다르게 웹 문서를 내용을 작성하는 프로그램과 그 내용을 확인하는 프로그램이 다르다.
2. HTMP 구조 파악
<hide/>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML 기본 문서</title>
</head>
<body>
<h1>프런트엔드 웹 개발</h1>
<hr>
<p>HTML</p>
<p>CSS</p>
<p>자바스크립트</p>
</body>
</html>Note)
- 웹 문서는 보통 <!DOCTYPE html> 으로 시작하여 <html>, <head>, <body> 3개의 영역으로 구성된다.
- <!DOCTYPE html>: 현재 문서가 HTML5 언어로 작성한 웹 문서라는 뜻이다.
- <html> ~ </html> : 웹 문서의 시작과 끝을 나타낸다.
- <head> ~ </head> : 웹 브라우저가 웹 문서를 해석하는데 필요한 정보를 입력한다.
1) <meta>: 문자세트를 비롯해 문서 정보가 들어 있다.
예를 들어 화면에 글자를 표시할 때 어떤 인코딩을 사용할지 지정한다.
웹서버는 영어가 기본이므로 한글로 된 내용을 표시하려면 "UTF-8"이라는 문자세트를 사용한다고 웹 브라우저에 알려줘야 한다. 인코딩을 명시하지 않으면 한글이 깨질 수도 있다.
Ex) <meta charset="UTF-8">
2) <title>: 문서 제목을 나타낸다. 가장 중요한 태그이다. 웹 문서의 제목을 입력한다.
웹 브라우저의 제목 표시줄에 표시된다.
- <body> ~ </body> : 실제로 웹 브라우저 화면에 나타나는 내용이다.
3. HTML 파일 만들기
<hide/>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>첫 번째 문서 연습</title>
</head>
<body>
<h1>웹 문서 만들기</h1>
</body>
</html>- 웹 브라우저의 제목으로 "첫 번째 문서 연습"가 나타난다.
Note) 실행 결과

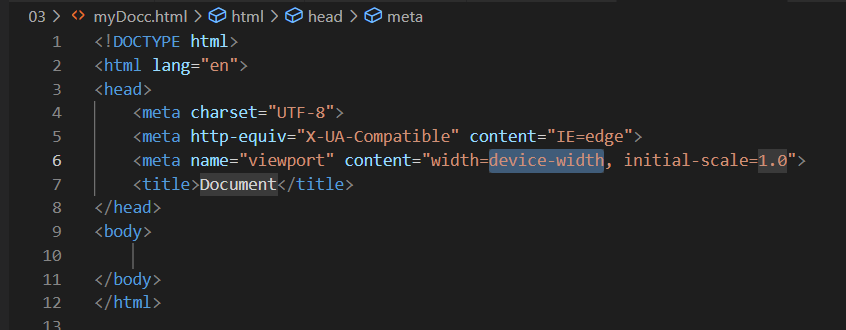
4. HTML의 기본 구조 자동으로 만들기


Note) 편집창에서 "!" 입력 후 + Enter 하면 HTML의 구조를 자동으로 만들어준다.
4. 웹 문서 구조를 만드는 시맨틱 태그
Def) 시맨틱(semantic) 태그:
- <header>와 <footer> 같은 시맨틱 태그는 웹 문서에서 어떤 역할을 하는지 추측할 수 있다.
- 문서 구조가 정확히 나눠지므로 PC나 모바일의 웹 브라우저와 여러 스마트 기기의 다양한 화면에서 웹 문서를 표현하기 쉽다.
- <p>: paragraph (텍스트 단락)
- <a> : anchor (앵커)
- 웹 문서 구조를 만드는 주요 시맨틱 태그
1) 헤더 영역을 만드는 <header> 태그: 사이트에서 맨 위쪽이나 왼쪽에 있다.
2) 내비게이션 영역을 나타내는 <nav>태그: 같은 웹 문서 안에서 다른 위치로 연결하거나 다른 웹 문서로 연결하는 링크를 만든다.
3) 핵심 콘텐츠를 담는 <main>태그: 웹 문서에서 핵심이 되는 내용을 넣는다.
4) 독립적인 콘텐프를 담는 <article>태그: 신문이나 잡지의 기사처럼 웹에서 실제로 보여주고 싶은 내용을 넣는다.
5) 콘텐츠 영역을 나타내는 <section>태그: 웹 문서에서 콘텐츠 영역을 나타낸다.몇 개의 콘텐츠를 묶는 용도로 사용
6) 사이드 바 영역을 나타내는 <aside>태그: 본문 내용외에 왼쪽, 오른쪽 혹은 아래쪽에 사이드 바를 만든다.
7) 푸터 영역을 나타내는 <footer> 태그: 웹 문서에서 맨 아래 쪽에 있는 푸터 영역을 만든다.
- 사이트 제작 정보, 저작권 정보, 연락처 등을 넣는다.
8) 여러 소스를 묶는 <div>태그 : <header>나 <section>같은 시맨틱 태그가 나오기 전에는 <div>를 많이 사용했다.
'FrontEnd' 카테고리의 다른 글
| Chapter 06. CSS의 기본 (0) | 2022.04.20 |
|---|---|
| Chapter 05. 입력양식 작성하기 (0) | 2022.04.19 |
| Chapter 04. 웹 문서에 다양한 내용 입력하기 (0) | 2022.04.18 |
| Chapter 02. 웹 개발 환경 만들기 (0) | 2022.04.17 |
| Chapter 01. 웹 개발 시작하기 (0) | 2022.04.17 |