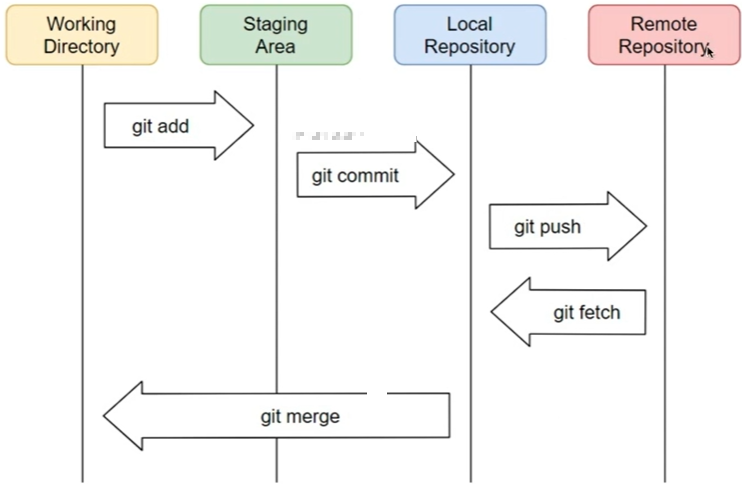
7.1 clone clone: 로컬에서 작업하기 위해 remote repository를 복제해서 내 PC에 local repository로 저장한다. ssh를 선택한다. https 방식은 보안상 취약하다. ssh 방식은 클론 받을 컴퓨터가 이 프로젝트에 대해 접근할 수 있는 권한을 가지고 있는지 체크한다. 7.2 add, commit, push, pull 기본 용어 origin: 원격(깃허브 저장소)에 있는 코드 자체를 의미한다. head: 내가 작업 중인 로컬 브랜치 add: working directory에서 staging area로 등록한다. commit: staging area에서 local 저장소에 등록한다. commit message: commit 할 때 등록하는 메모 push: local 저..