DOM(윈도우) 프로그래밍과 MVW 방식의 차이
Ex) 다음과 같이 클릭하면 덧셈이 되도록 하는 경우

<hide/>
<script>
function sumButtonClick() {
var xInput = document.getElementById("x");
var yInput = document.getElementById("y");
var resultText = document.getElementById("result");
var x = parseInt(xInput.value);
var y = parseInt(yInput.value);
var z = x + y;
resultText.value = z;
}
</script>
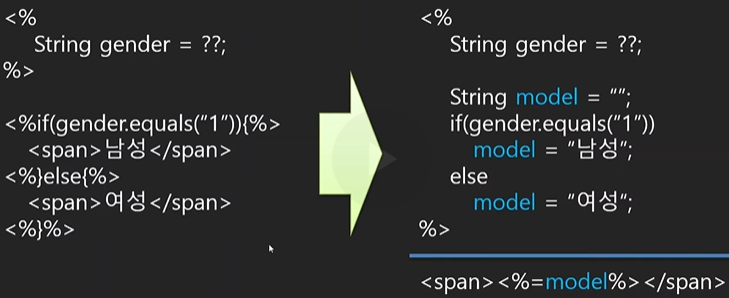
- 그런데 이 코드를 아래와 같이 표현 가능하다.
- 노드를 조작하는 코드를 제거한다.
- document 객체
- 아래와 같이 모델만 남는다.
- x, y, z 라는 모델을 뷰에 바인딩한다?
- 연결된 변수가 모델이다.
- vue 프레임워크를 쓰면 DOM을 안 써도된다.
<script>
function sumButtonClick(){
var z = x + y;
}
</script>MVC 패턴의 이해
- mvc는 1970년대에 시작됐다.
- Model 기반의 코드
- Smalltalk(객체 지향 언어의 일종)를 이용해서 윈도우를 만들었다.
- 누군가 데이터를 수정하면?
- 데이터가 변했다는 걸 인지하고 다른 화면도 바뀌도록 한다.
- 전체적인 UI 관리가 더욱 쉬워졌다.

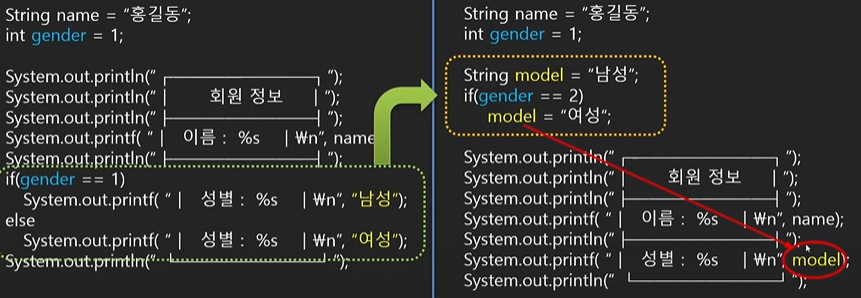
- 출력할 변수(모델)을 이미 마련한 코두와 그렇지 않은 코드 비교하기
- 왼쪽: 제어와 출력이 스파게티처럼 꼬인 상태
- 오른쪽: 제어와 출력이 분리된 상태, 단방향 MVC

MVC 2Way 바인딩과 MVW
- 단방향 MVC는 웹 애플리케이션에서도 활용한다. Ex) JSP

- AngularJS, Vue.js는 1way, 2way를 둘다 지향한다.
- React는 2way를 지원하지 않는다.
- flux는 vue의 문제를 보완한다.
React 와 Vue에게 기회가 온 이유
- AngularJS 는 큰 인기를 얻었다. 그러나 AngularJS 2 (= Angular)의 등장으로 위협 받았다.
- 리액트를 이용하는 것과는 다르게
- AngularJS 는 웹 개발만 가능한데 Angular는 모바일, 윈도우 프로그래밍 등 다양한 개발이 가능하다. 또한, 속도가 많이 빨라졌다.
- 단, 기존 버전과 호환이 안된다.
- AngularJS 와 Angular 2 차이점
- 공통 학습 내용: JavaScript + DOM
- AngularJS : AngularJS
- Angular 2: Node.js + ES2015 + Typescript + Angular
출처 - https://www.youtube.com/watch?v=_JZNF1z7lRk&list=PLq8wAnVUcTFVvV09XIRA0L5hgDPil88r5&index=2
'FrontEnd > Vue.js 3' 카테고리의 다른 글
| Chapter 05. Vue.js 3 (0) | 2023.03.29 |
|---|---|
| Chapter 04. Vue 시작하기 (0) | 2023.03.29 |
| Chapter 03. Vue.js 사용 전 JavaScript 기본 지식 (0) | 2023.03.07 |
| Chapter 01. 사전 지식과 SPA (0) | 2023.03.07 |