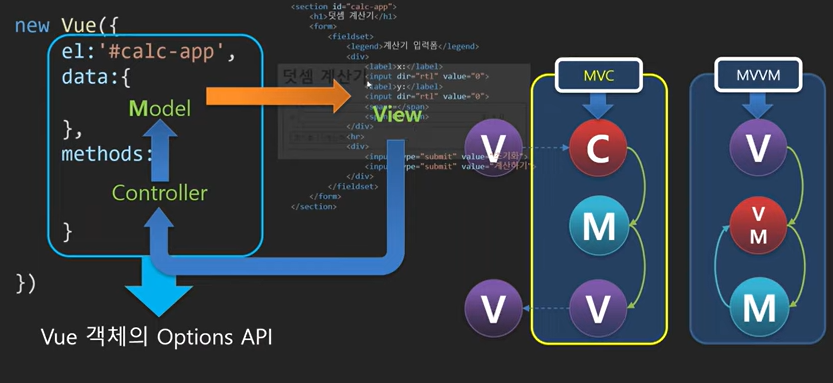
Vue 코드의 기본 구조

- Model을 심어준다.
- section을 "calc-app"이라는 이름으로 범위를 설정한다.
- 위 사진의 왼쪽은 new Vue()는 Vue 2에 해당한다. 중괄호 안에 객체(Options API)를 담아서 전달한다.
- 이러한 형식이 약속된 방식이므로 인터페이스와도 같다.
Ex) Vue 2를 이용한 계산기 프로그래밍
- 지난 포스팅에서 Vue 없이 페이지를 만든것과 다르게 이번에는 뷰를 적용하려고 한다.
- HTML 페이지는 동일하며 JavaScript 코드만 바뀐다.
- Vue 사이트에서 라이브러리를 가져온다.
<hide/>
<!-- development version, includes helpful console warnings -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
- html 페이지 만들기
- 기존 자바스크립트 파일의 내용을 아래와 같이 모두 지운다.
- 그리고 기존에 있던 <script> 내용은 위 사진처럼 html 파일의 맨 아래로 이동한다.

- Javascript
- ele: 모델이 사용할 뷰 영역이 어딘지 알려준다. 다음과 같이 html 페이지의 section id를 넣는다.
- data: 모델에 대한 내용을 넣는다.
- html, Javascript 파일 안에 모델이 연결될 수 있도록 다음과 같이 지시자를 넣어준다. → v-bind:value="x"
- 그러면 value 라는 속성에 바인딩된 값이 들어간다.
<hide/>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<section id = "calc-app">
<h1>덧셈 계산기</h1>
<form action="">
<fieldset>
<legend>계산기 입력폼</legend>
<div>
<label>x:</label>
<input dir = "rtl" v-bind:value="x">
<label>y:</label>
<input dir = "rtl" v-bind:value="y">
<span>=</span>
<span>0</span>
</div>
<hr>
<div>
<input type = "submit" value="초기화">
<input type = "submit" value="계산하기">
</div>
</fieldset>
</form>
</section>
<script src="calc.js"></script>
</body>
</html><hide/>
new Vue({
el: "#calc-app" ,
data: {
x:10,
y:10,
result: 30
}
});
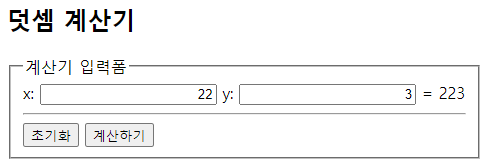
Note) 실행 결과
- 다음과 같이 Vue 페이지에 넣은대로 값이 자동 세팅된다.
- document 객체를 쓰지 않고도 가능한다. 변수를 바인딩하는 것만으로도 데이터를 전달 가능하다.

- result를 중괄호 두 쌍으로 감싸서 {{reusult}} 로 만들어주면 다음과 같이 javascript 파일에 있는 변수를 html 파일에서 쓸 수 있다.
<span>{{result}}</span>
- 그렇다면 계산하기, 초기화 버튼은 어떻게 처리할까?
- 버튼도 마찬가지로 다음과 같이 바인딩할 수 있다.
- 지시자를 이용
- v-on:click = "resetButton"
- 화면 갱신을 막으려면?
- v-on:click.prevent
<input type = "submit" v-on:click.prevent = "resetHandler" value="초기화">
- v-bind: 1 way 바인딩
- v-bind →v-model로 바꿔줘야 2 way 바인딩이 된다.
- 그래야 사용자가 입력한 값도 JavaScript 파일 쪽으로도 넘어온다.
<input dir = "rtl" v-model:value="y">
<hide/>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<section id = "calc-app">
<h1>덧셈 계산기</h1>
<form action="">
<fieldset>
<legend>계산기 입력폼</legend>
<div>
<label>x:</label>
<input dir = "rtl" v-model:value="x">
<label>y:</label>
<input dir = "rtl" v-model:value="y">
<span>=</span>
<span>{{result}}</span>
</div>
<hr>
<div>
<input type = "submit" v-on:click.prevent = "resetHandler" value="초기화">
<input type = "submit" v-on:click.prevent = "submitHandler" value="계산하기">
</div>
</fieldset>
</form>
</section>
<script src="calc.js"></script>
</body>
</html>
<hide/>
new Vue({
el: "#calc-app" ,
data: {
x:11,
y:10,
result: 30
},
methods:{
resetHandler:function(){
this.x = 0;
this.y = 0;
this.result = 0;
},
submitHandler(){
this.result = this.x + this.y;
}
}
});
Note) 실행 결과
- 다음과 같이 문자열의 덧셈 방식으로 계산이 되서 나온다.
- input에서 값을 그대로 가져오는 순간 문자열이 된다.
- 따라서 숫자 형태로 파싱해주는 작업이 필요하다.

Ex) String → Integer
- 숫자로 바꾸는 부분 추가
submitHandler(){
this.result = parseInt(this.x) + parseInt(this.y);
}
- 2 way 바인딩을 위해 다음과 같이 v-model 로 설정한다.
- dir = "rtl": 오른쪽부터 왼쪽으로 텍스트가 작성된다.
- "ltr": 왼쪽부터 오른쪽으로 텍스트가 작성된다.
- dir = "rtl": 오른쪽부터 왼쪽으로 텍스트가 작성된다.
<label>x:</label>
<input dir = "rtl" v-model="x">
<label>y:</label>
<input dir = "rtl" v-model="y">
Ex) x, y값 입력과 동시에 결과값인 x + y가 즉시 보이도록 하려면?
- 이벤트를 바인딩한다.
- v-on:input = "메서드명"
<hide/>
<label>x:</label>
<input v-on:input = "changeHandler" dir = "rtl" v-model="x">
<label>y:</label>
<input v-on:input = "changeHandler" dir = "rtl" v-model="y">- changeHandler는 submitHandler 와 내용이 동일하다.
<hide/>
changeHandler(){
this.result = parseInt(this.x) + parseInt(this.y);
}
Note) 결론
- Vue를 쓰면 document 객체를 쓰지 않는다.
- model을 기반으로 만들기 때문에 코드량이 많이 줄어든다.
- 객체 사용에 대한 부담이 줄어든다.
- html에서 읽어와서 계산하도록 한다.
cf) 현재 사용하고 있는 자바스크립트 문법은 ES6를 기반으로 한다.
- ES(ECMAScript): Javascript의 표준이자 규격을 나타낸다.
- 기존에는 변수를 선언할 때 var(중복 선언 가능)만 사용가능했으니 const(final 과 비슷), let(재할당 가능)이 등장했다.
- https://hanamon.kr/javascript-es6-%EB%AC%B8%EB%B2%95/
Note
- content
출처
13강 - https://www.youtube.com/watch?v=tTZMFzNusFs&t=212s
'FrontEnd > Vue.js 3' 카테고리의 다른 글
| Chapter 05. Vue.js 3 (0) | 2023.03.29 |
|---|---|
| Chapter 03. Vue.js 사용 전 JavaScript 기본 지식 (0) | 2023.03.07 |
| Chapter 02. 웹 프론트의 MVC 라이브러리 (0) | 2023.03.07 |
| Chapter 01. 사전 지식과 SPA (0) | 2023.03.07 |